웹 프로젝트 시작에 앞서 프로그램을 설치 하도록 하겠습니다.
우선 가장 필요한 자바 설치를 하겠습니다.
설치 하는 운영체제는 윈10 입니다.
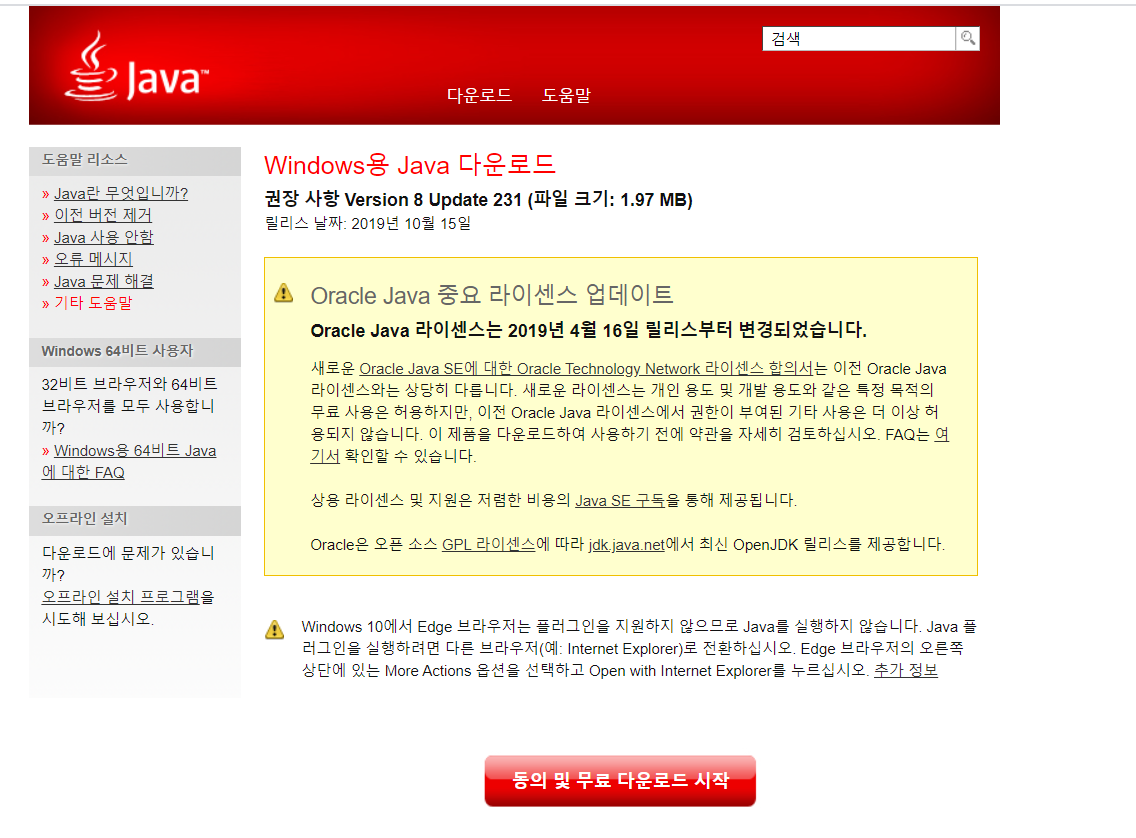
https://java.com/ko/download/win10.jsp
무료 Java 소프트웨어 다운로드
모든 Java 다운로드 다른 컴퓨터 또는 운영 체제용 Java를 다운로드하려면 아래 링크를 누르십시오. 모든 Java 다운로드 문제 보고 Java 응용 프로그램이 포함된 페이지를 방문할 경우 항상 이 페이지로 재지정되는 이유는 무엇입니까? » 추가 정보
java.com
에서 다운로드 하시면 됩니다.

저는 jdk-13.0.1_windows-64_bin.exeJavaSetup8u231.exe 를 받아서 설치 했습니다.

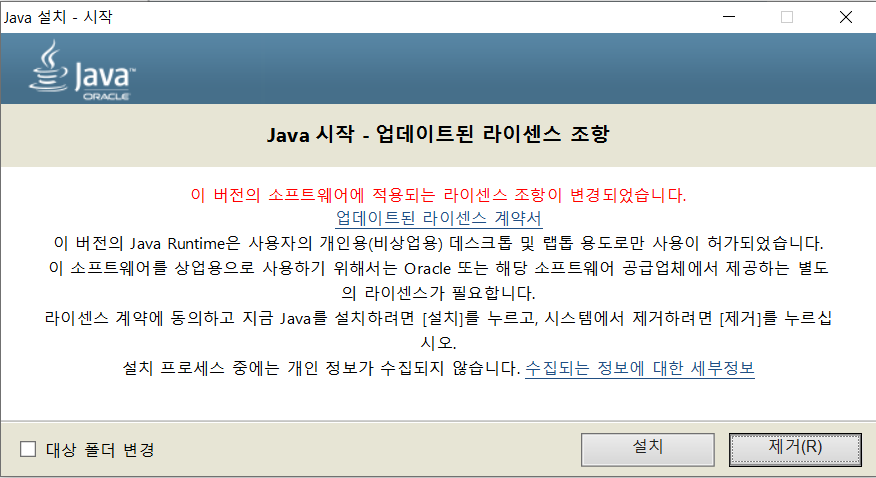
저는 설치 되어 있어서 제거가 먼저 선택 되어 있습니다.
설치를 클릭해 주시면 됩니다.

이렇게 진행 됩니다. 설치 후 부터가 중요 합니다. 설치는 클릭으로 하면 되니깐요!
완료 하시면 이제 환경변수를 설정 하러 가셔야 합니다.
자바 설치는 클릭이면 됩니다.

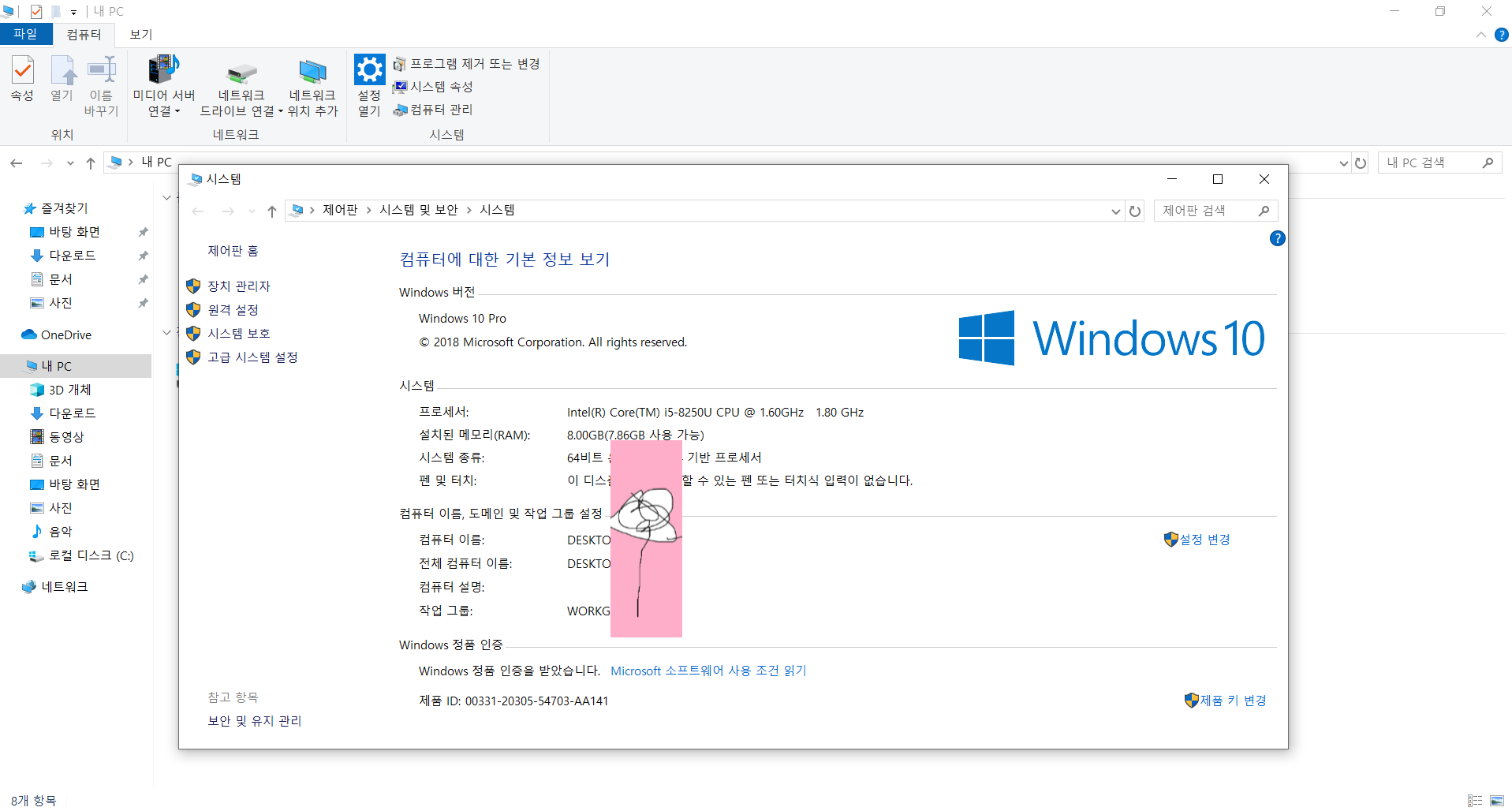
내 PC 에서 마우스 오른쪽 클릭하시면 가장 하단에 속성이 있습니다.
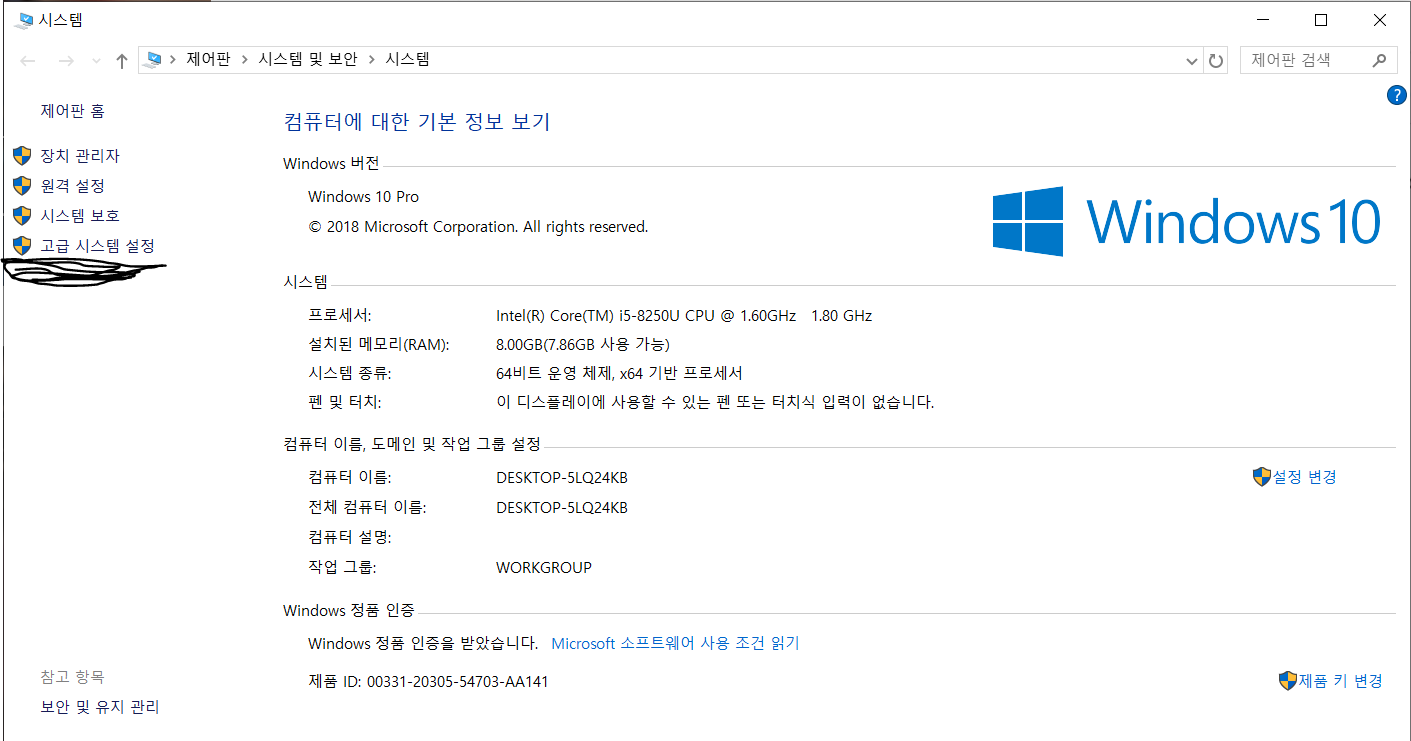
속성을 누르시면 스샷과 동일하게 설정이 나옵니다.

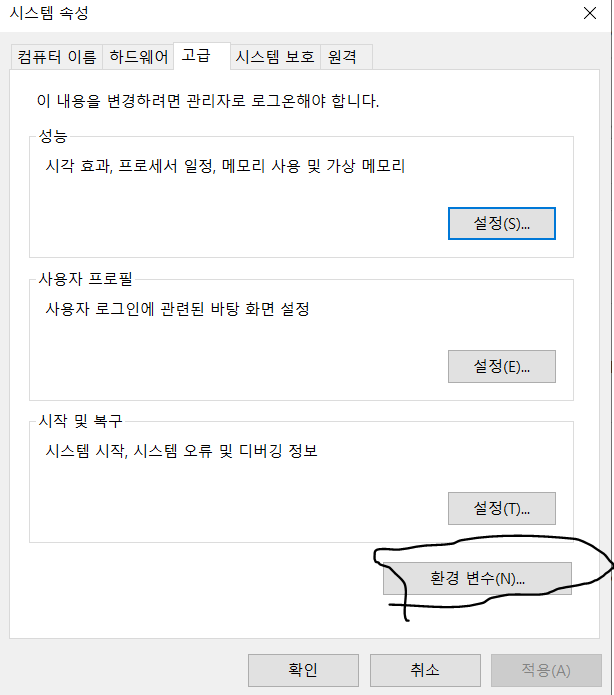
고급 시스템 설정 탭을 클릭 해주시면

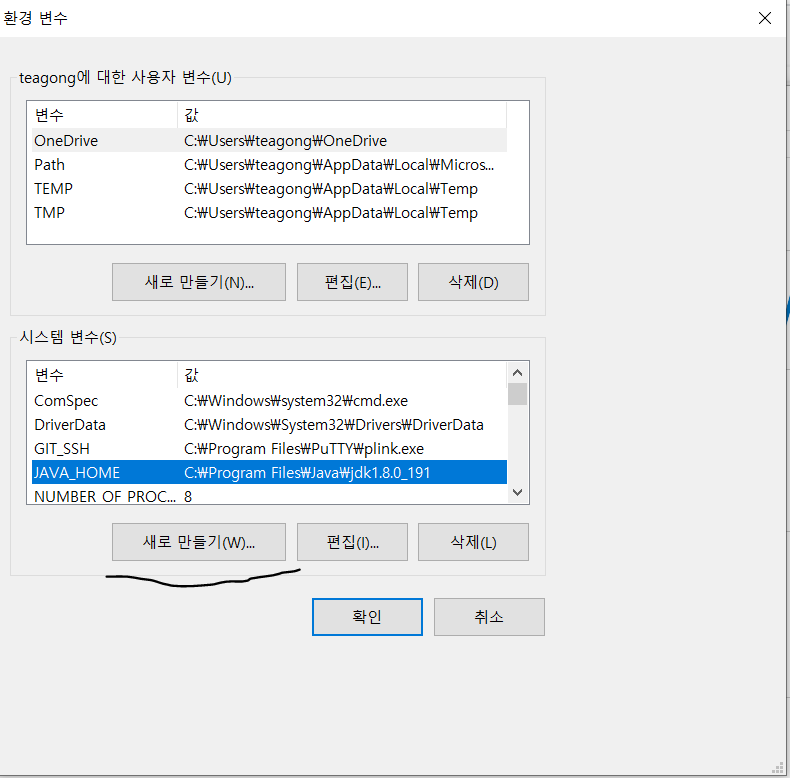
시스템속성 이 나옵니다. 그곳에서 환경 변수를 클릭해주시면 됩니다.

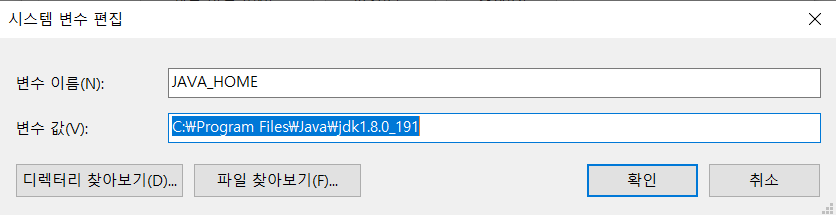
저 같은 경우에는 이미 설치 되어 있고 설정이 되 있는 관계로 변수 설정이 되어 있습니다. 시스템 변수에는 JAVA_HOME 이라는 변수는 없습니다. 그렇기 때문에 새로 만들기를 클릭 합니다.

위에 시스템 변수 편집이 아니라 새 시스템 변수라고 문구 나옵니다. 하지만 저는 이미 설치되어 있는 관계로 편집으로 스샷을 찍었습니다 저의 같은 경우엔 저 곳에 설치 되어 있습니다. 변수 값은 자바가 설치 되어 있는 경로를 설정해 주시면 됩니다.

그리고 Path를 찾아 주셔야 합니다.
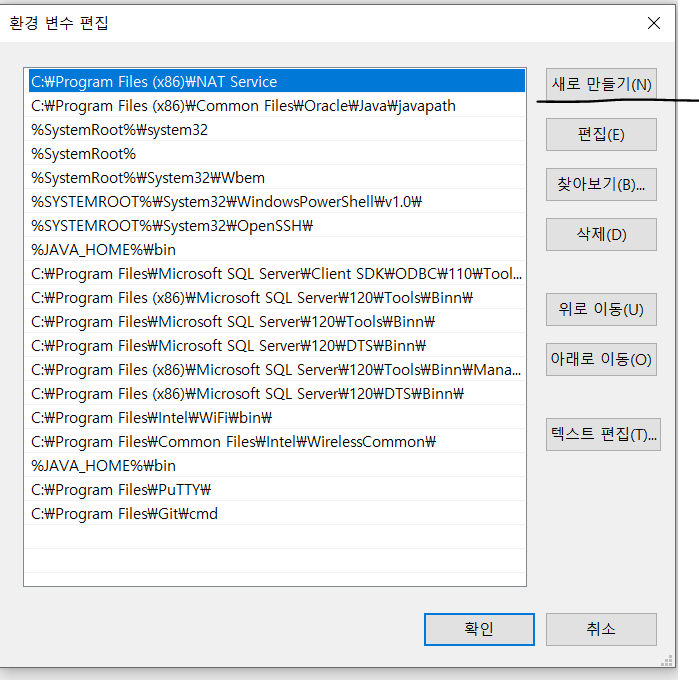
이 변수를 편집해 주셔야 합니다.

이런 창이 뜨는데 새로 만들기를 하셔야 합니다.
C:\Program Files (x86)\Common Files\Oracle\Java\javapath
저 같은 경우엔 이곳에 패스 경로가 있네요.
설치되어 있는 곳 java.exe , javaw.exe , javaws.exe 등이 있는 곳의 경로를 지정해 주시면 됩니다.
그런 다음에 자바가 잘 돌아 가는지 확인해 보아야 합니다.
cmd 창을 열어 주셔야 합니다.
윈도우키 + R 을 누르시면 실행 창이 나옵니다.
실행창에 cmd 라고 입력 하시고 엔터를 치시면 cmd 창이 나옵니다.

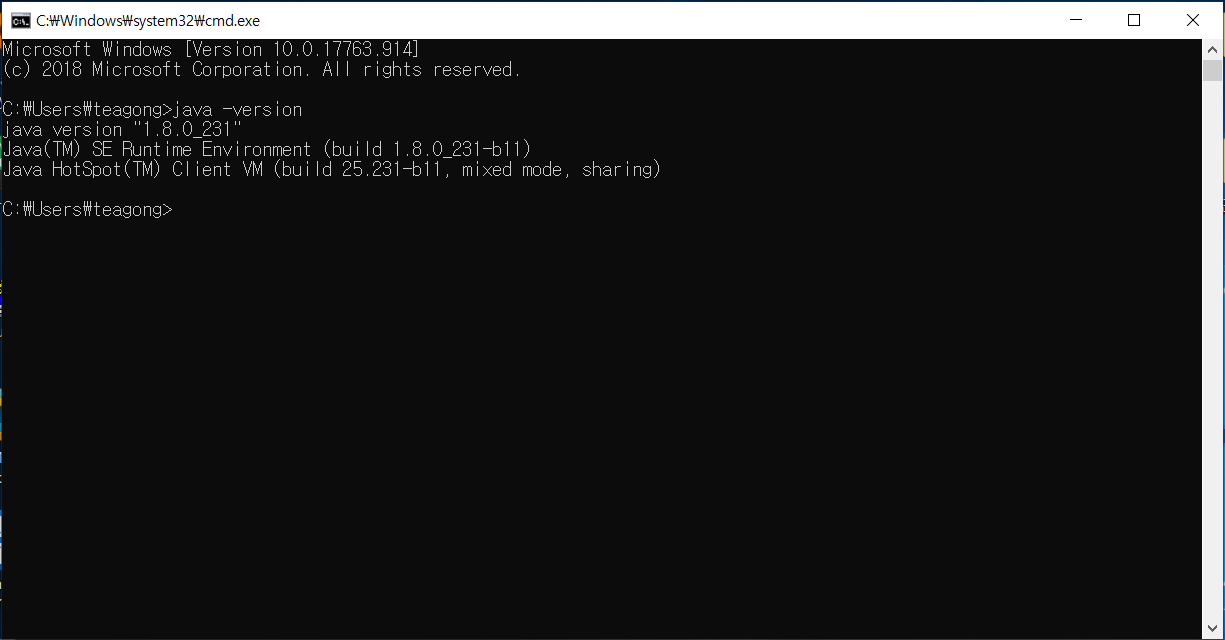
cmd창이 나오면 java -version 이라고 치면 현재 자바가 설정 되어있는 자바의 버전을 나타냅니다.

그리고 자바가 클래스 파일을 만들 때 쓰는 것도 체크 해야 합니다.
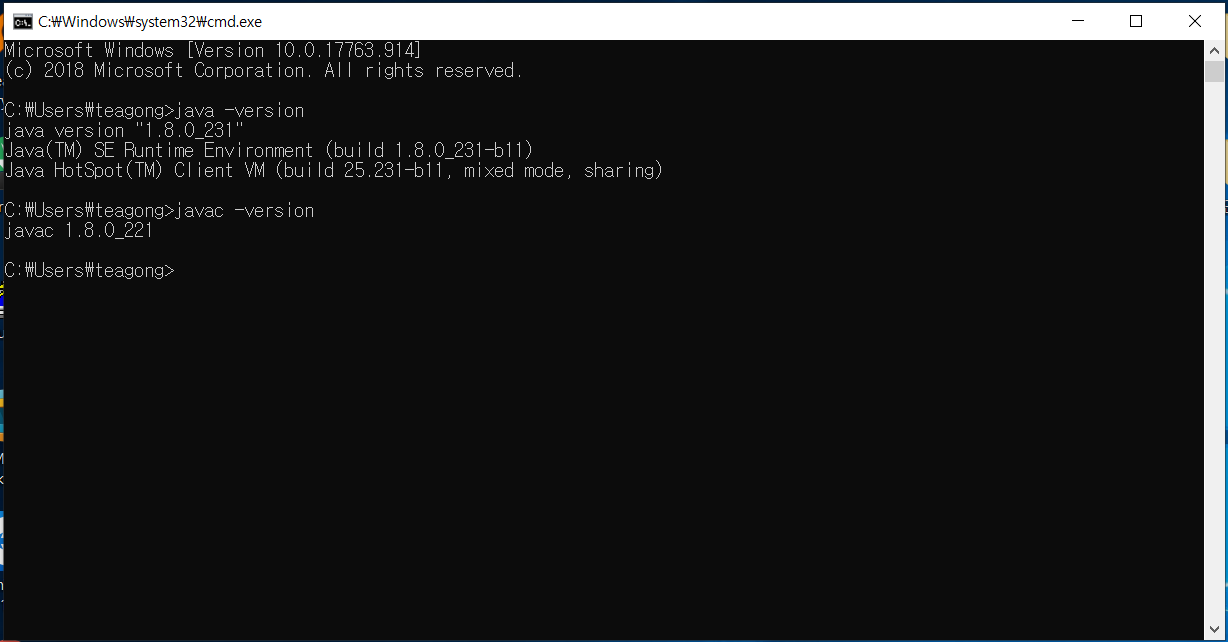
javac -version 이라고 치면 javac 버전도 나타내 줍니다.
이 두가지가 제대로 나온다면 자바 설치 성공 입니다. 제대로 안나올 시 잘못 된것은 환경 변수 설정이 가장 큽니다.
환경 변수 설정을 다시 한번 살펴 보시면 됩니다.
여기까지 자바 설치와 환경변수 였습니다.
감사합니다.
'IT 이야기 > 웹프로젝트' 카테고리의 다른 글
| PuTTY 설치법 (0) | 2020.01.10 |
|---|---|
| FileZilla (FTP) 설치 (0) | 2020.01.10 |
| HeidSQL(하이드) DB 툴 설치 하기 (0) | 2020.01.09 |
| MariaDB 설치 하기 (0) | 2020.01.09 |
| 웹호스팅 프로젝트 (0) | 2020.01.08 |