안녕하세요. 태공입니다. 오늘은 kakaoAPI에 대해 포스팅하려 합니다.
STS와 Tomcat를 이용 하여 만들 예정입니다.
jsp와 Ajax를 이용 할 예정입니다.
기본적으로 Java를 이용 예정이었는데 JSON 형식이 Ajax로 처리하는 게 나쁘지 않은 선택인 거 같아서 진행하였습니다.
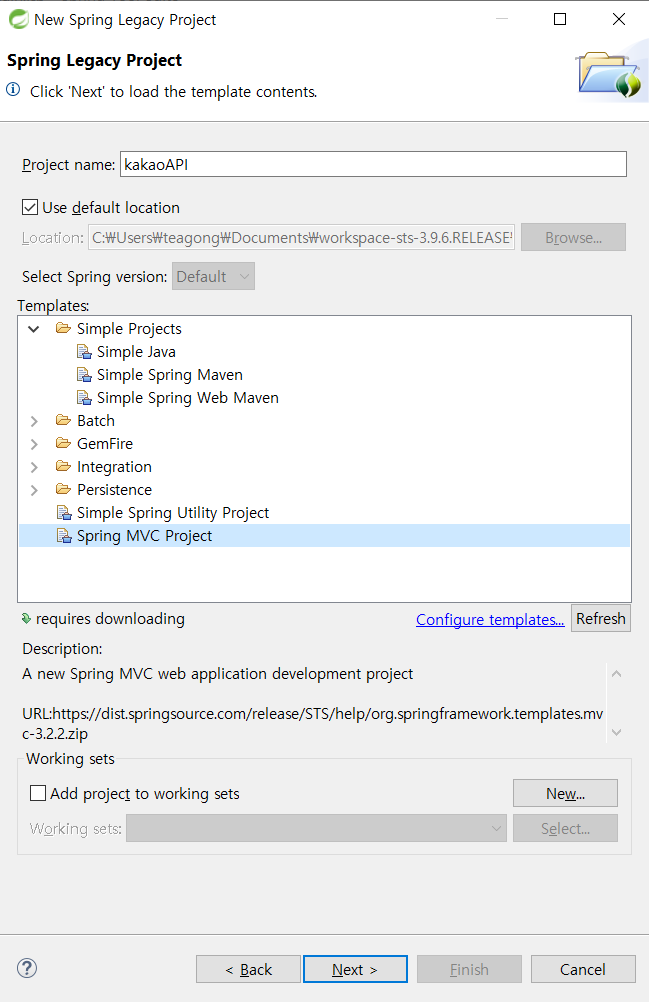
우선 STS(혹은 자신이 맞는 툴)을 이용하여 웹 프로젝트를 하나 생성 주시면 됩니다.

저는 Spirng Legacy Project로 만들어 주었습니다.

프로젝트를 생성하였습니다.
Tomcat를 이용하여 서버를 기동 시켜 줍니다.
Home.jsp를 수정하였습니다.
간단하게 입력 창과 버튼 대신에 A 태그를 주었습니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<title>Home</title>
</head>
<body>
<input type="text"><a href="">검색</a>
</body>
</html>

검색만 붙여둔 상태입니다.
이제 소스를 하나씩 추가해 보도록 하겠습니다.
우선적으로 kakao API를 사용하시려면 developers에 가입하셔야 합니다.
Kakao Developers_
더 나은 세상을 꿈꾸고 그것을 현실로 만드는 이를 위하여 카카오에서 앱 개발 플랫폼 서비스를 시작합니다.
developers.kakao.com
으로 이동하셔서 로그인 후 가입을 진행하시면 됩니다.

로그인하시면 이런 화면이 나오게 됩니다.

저는 test라는 이름으로 앱을 등록하였습니다.

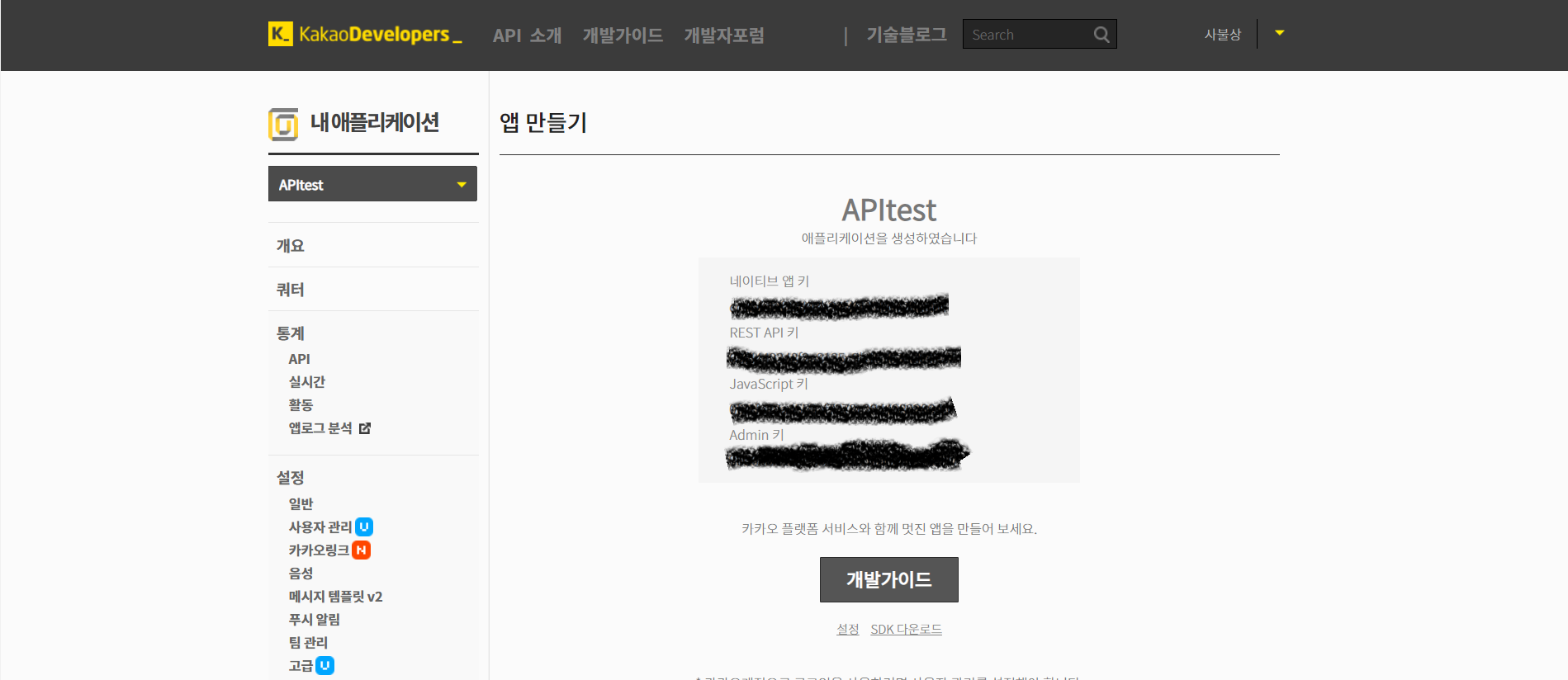
다른 키들도 중요 하지만 저희가 써야 하는 건 REST API 키입니다.
이제 키를 생성하셨으니 사용해보도록 하겠습니다.

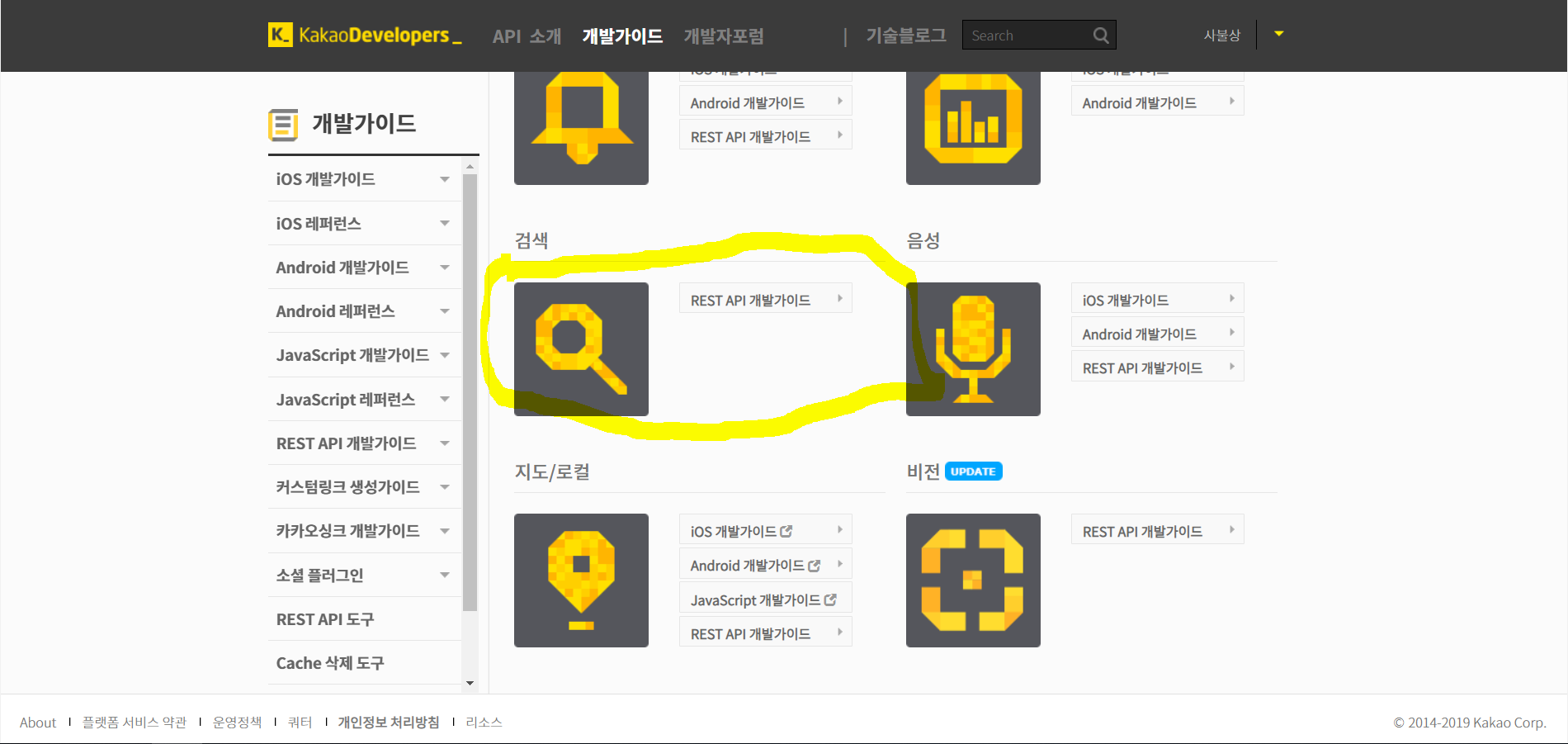
개발자 가이드 - 검색 아이콘에서 REST API 개발 가이 드을 클릭 해주시면 됩니다.

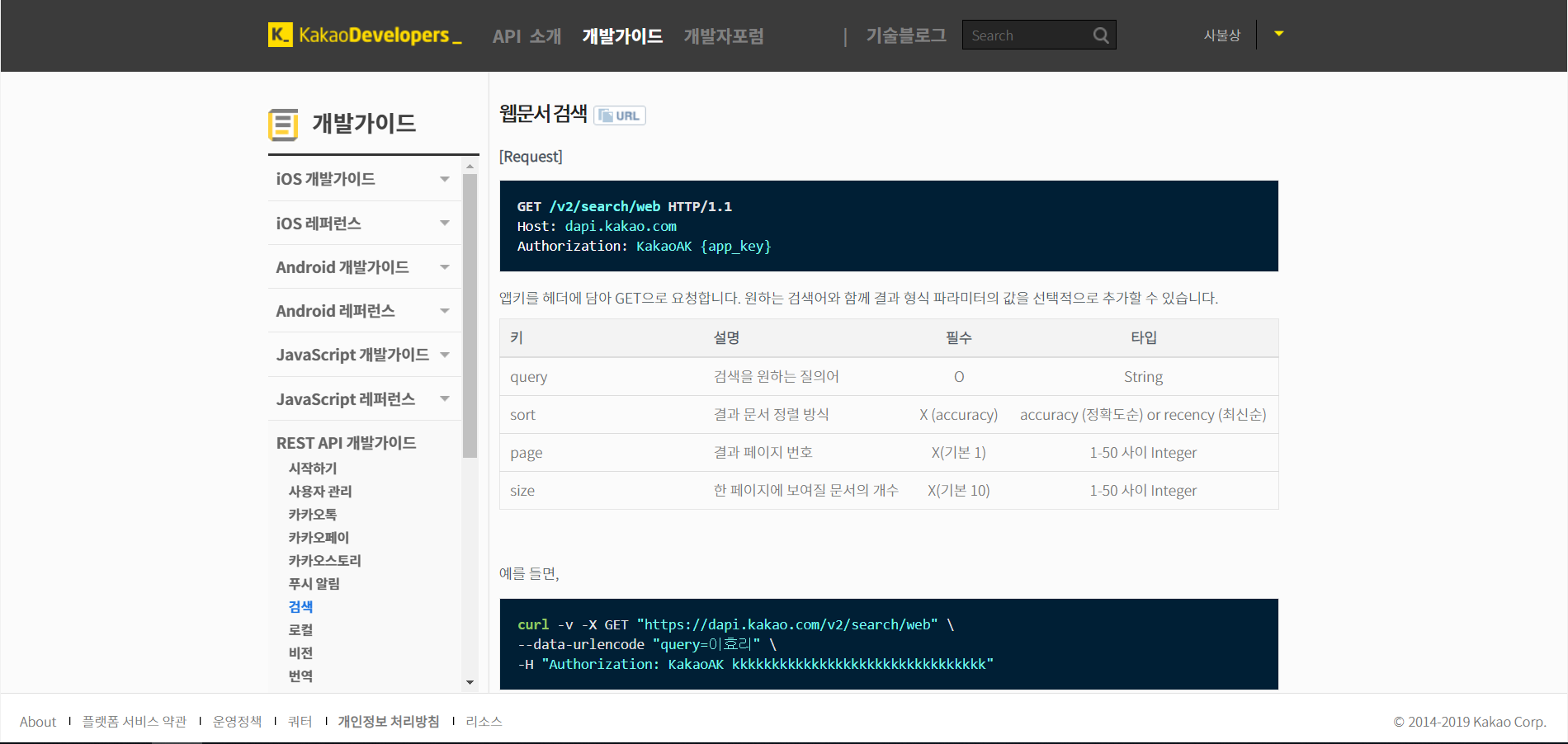
웹문서 검색을 예를 들어서 시작하겠습니다.
위에 보시면 Request 항목에 참고하시면 됩니다.
키와 설명을 잘 읽어 보시면 됩니다.
Ajax에서 값을 넘겨주고 키로 받으시게 될 겁니다.

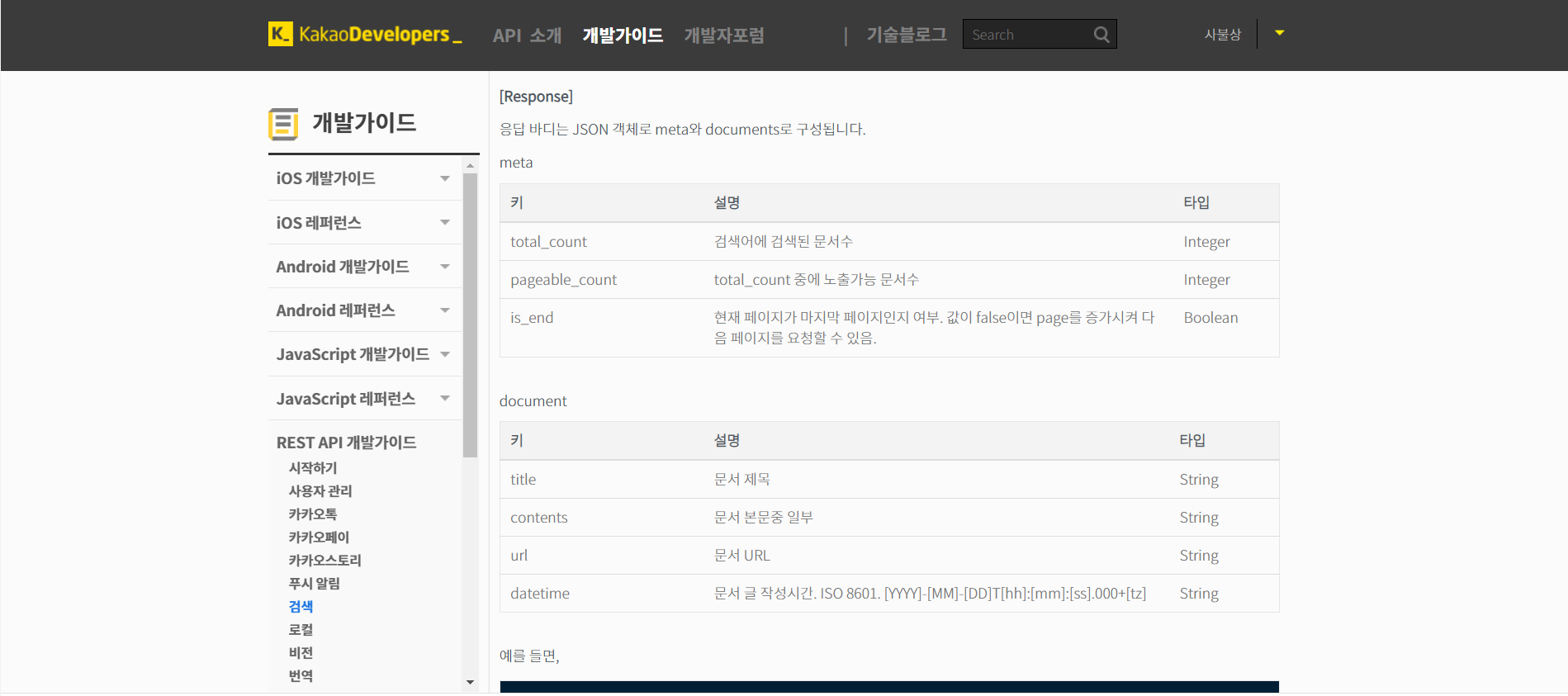
저 같은 경우 mata는 사용하지 않고 document로 값을 받아서 사용하려 합니다.

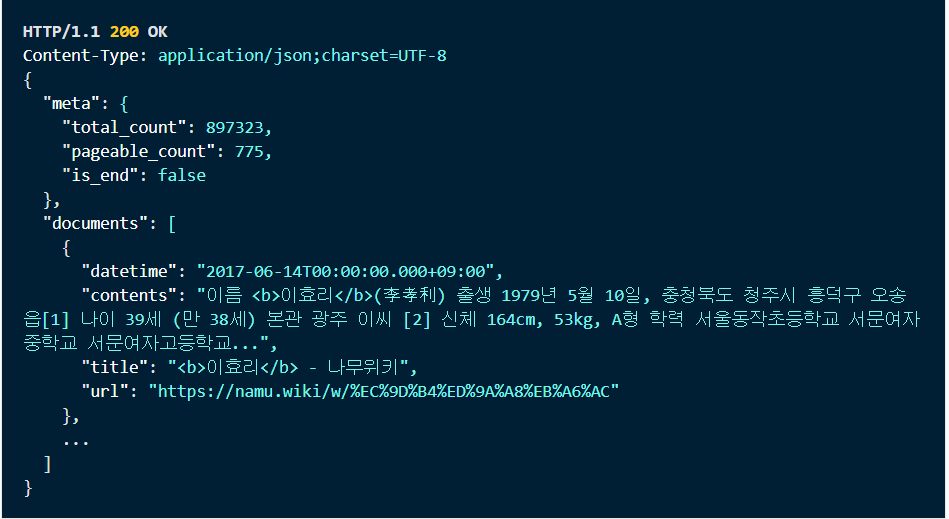
카카오에서는 이런 예시를 들어서 사용하라고 되어있습니다.
그러나 저는 Ajax를 이용할 예정이기 때문에 유사하지만 다르게 세팅해 보겠습니다.
일단은 검색 버튼을 눌렀을 때 행동할 것을 세팅하겠습니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<title>Home</title>
</head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js'></script>
<script src='http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.5/jquery-ui.min.js'></script>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".searchbutton").click(function(){
alert();
});
});
</script>
<body>
<input type="text"><a href="" class="searchbutton">검색</a>
</body>
</html>
간단하게 클릭하면 작동하는지 확인하기 위해 코드를 만들었습니다.
검색 버튼을 누르면 alert창이 하나 뜨도록 했습니다.
검색한 값을 받아오기 위해서 input 값을 받아오겠습니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<title>Home</title>
</head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js'></script>
<script src='http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.5/jquery-ui.min.js'></script>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".searchbutton").click(function(){
var values = $('#searchvalue').val();
alert(values);
});
});
</script>
<body>
<input type="text" id="searchvalue"><a href="" class="searchbutton">검색</a>
</body>
</html>
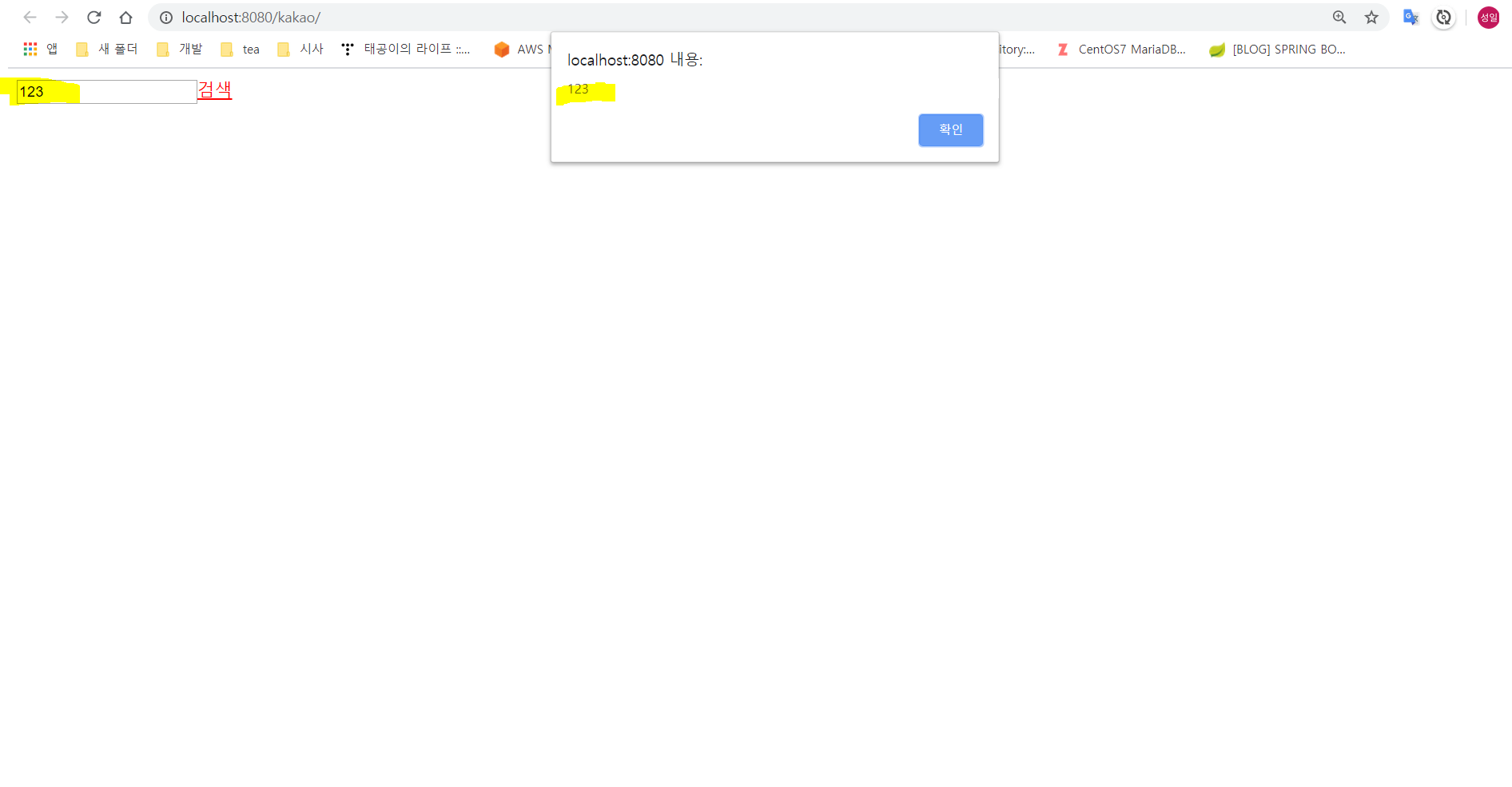
input에서 검색한 값을 alert창을 띄우도록 하겠습니다.

입력한 값이 잘 넘어오는 것을 확인할 수 있습니다.
이제 Ajax를 이용하여 데이터를 검색해보도록 하겠습니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<title>Home</title>
</head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js'></script>
<script src='http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.5/jquery-ui.min.js'></script>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".searchbutton").click(function(){
//input 창에서 value 받아오기
var values = $('#searchvalue').val();
//data값이 하나가 아니기 때문에 그룹화 해서 넘길 예정입니다.
var searchWebParam = {
'query' :values ,
'size' : 5
};
//append로 결과를 보여줄 예정이기 때문에 태르를 담을 변수가 필요 해서 변수를 초기화 하여 선언 했습니다.
var searchTitle = "";
//검색에 빈공백이 없도록 하기 위한 코드 입니다.
if($('#searchvalue').val()==""){
alert("검색을 입력해 주세요");
}
//검색 API를 Ajax로 이용 하기 위한 호출
$.ajax({
//카카오에서 제공 하는 검색 url 입니다 검색 하는 항목에 따라서 주소가 달라집니다.
url : "https://dapi.kakao.com/v2/search/web",
//형식을 json으로 받을 것이기 때문에 지정하여 주었습니다.
dataType : "json",
//이것은 개발자 REST 코드를 이용 하는 법입니다. KakaoAK 까지는 동일 하지만 뒤에 키는 앱을 생성 하신뒤 키 발급한 것을 입력 하시면 됩니다.
headers: {'Authorization': 'KakaoAK RESTAPI키 '},
async: false,
type : "get",
data : searchWebParam,
success : function(r){
//데이터는 r이라는 이름으로 성공 했을시 값을 넘겨 줍니다. 데이터는 한개만 있지 않을 것이기 떄문에 for문을 이용 하여 풀어 주셔야 합니다.
$.each(r.documents, function (i, search) {
// alert();
//변수에 테이블을 미리 입력해 줍니다. a 페이지를 새창에 띄울 예정입니다.
searchTitle = "<div><a href=\"";
//search.url 이곳에는 검색한 페이지의 url이 담겨져 잇습니다.
searchTitle =searchTitle+search.url+"\"target=\"_blank\">"+i+":"+search.title+" 날짜 : "+search.datetime.substring( 0, 10 )+"</a></div>";
//html태그를 출력하기 위한 구문
$("#searchcafe").append(searchTitle);
});
},
error : function(request, status, error){
console.log("AJAX_ERROR");
}
});
});
});
</script>
<body>
<input type="text" id="searchvalue"><a href="#" class="searchbutton">검색</a>
<div id="searchcafe">
123
</div>
</body>
</html>
이게 검색에 필요한 코드입니다. 해당 코드에 대해 설명드리겠습니다.
ajax를 실행시키면 일단 url : "https://dapi.kakao.com/v2/search/web" 이라는 구문에 의해서 통신을 하게 됩니다.
data는
var searchWebParam = {
'query' :values ,
'size' : 5
};
의하여 input에서 입력 한 쿼리 값에 의해서 데이터를 검색하게 됩니다.
size는 기본 값이 10개로 지정되어 있는데 제가 임의로 5개로 수정하여 데이터를 넘겼습니다.
if($('#searchvalue').val()==""){
alert("검색을 입력해 주세요");
}
빈 값을 넘겨주면 ajax 오류가 생기기 때문에 공백을 못 넘기게 해 두었습니다.
dataType : "json" 데이터 타입은 json 형식으로 받으려고 합니다.
성공하게 되면 json 형식으로 데이터가 넘어오는데 리스트 형식이라고 생각하셔도 됩니다.
그래서 foreach 문을 이용하여 리스트를 풀려고 합니다.
$.each(r.documents, function (i, search) { 리스트 안에 구문을 실행합니다}
저 같은 경우엔 search라는 이름으로으로 사용할 것입니다 i의 같은 경우 인덱스 값이라고 생각하시면 됩니다.
$("#searchcafe").append(searchTitle); 의 경우 html 태그를 searchcafe라는 Div에 태그를 삽입하게 됩니다.
그리고 가장 중요한 구문입니다.
<input type="text" id="searchvalue"><a href="#" class="searchbutton">검색</a>
이 구문에서 href="#" 이라는 구문이 없으면 ajax는 자신의 페이지를 다시 호출하기 때문에 검색 결과가 리다이렉트 됩니다.
그래서 저 같은 경우엔 #으로 지정하였고 자바 컨트롤러로 이동시켜서 url를 파라미터에 넘길 수도 있지만 저 같은 경우에는 새창에 띄울 예정이기 때문에 #으로 지정하였습니다.
그리고 가장 핵심이 되는 API 키 값입니다.
headers: {'Authorization': 'KakaoAK RESTAPI키 '} 이라는 항목이 있습니다. 이 건 저대로 붙이시면 절대 검색 기능이 되지 않습니다. API의 키가 없으면 API가 작동하지 않습니다.
앱을 만들 때 여러 가지 키를 제공하였습니다.
그 키를 입력하시면 됩니다.
어디 있는지 모를 수도 있으니 안내해드리겠습니다.

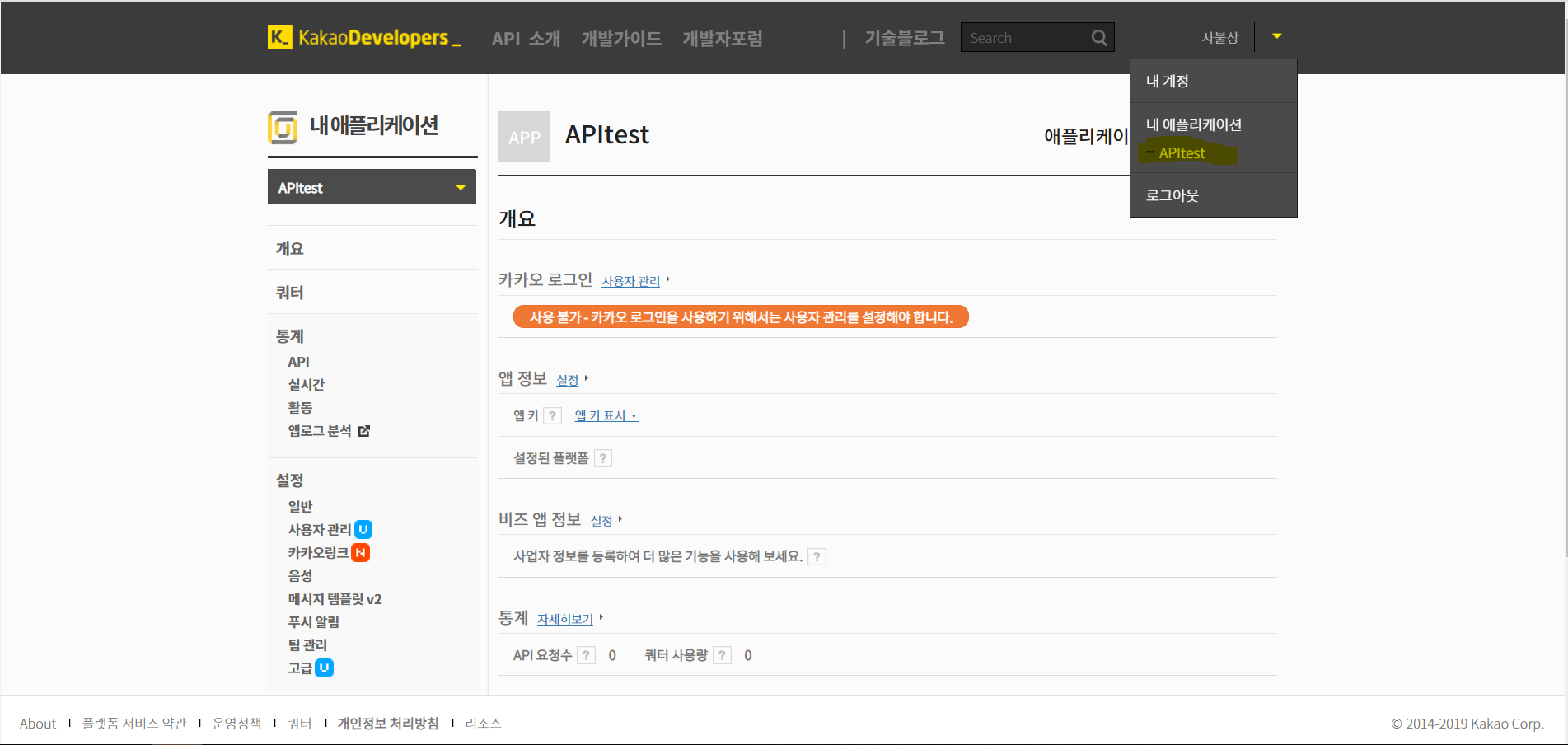
내 계정에서 제가 만듦 앱이 있을 것입니다. 내 앱을 클릭하시면 여러 가지 기능을 설정할 수 있습니다.
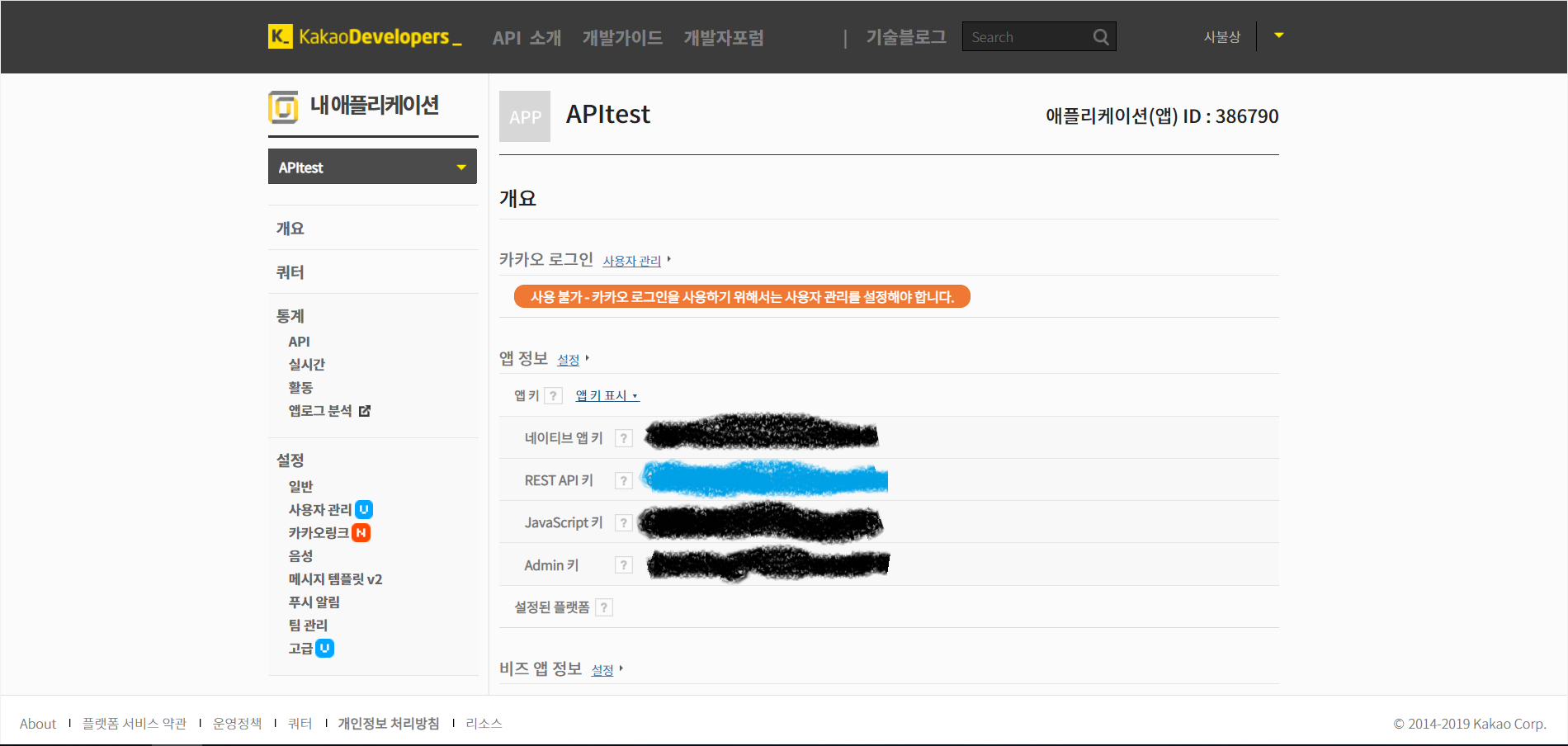
거기서 앱 정보 테이블에 앱 키 표시를 클릭하시면 키가 발급되어 있을 것입니다. 앱을 만들지 않으셨다면 키가 없으니 만들어 주셔야 합니다.

REST API 키 값이 바로 위에서 원하는 키 값입니다.
여기도 중요한 포인트가 있습니다.
headers: {'Authorization': 'KakaoAK RESTAPI키 '}
보이시는지 모르겠지만 KakaoAK 와 RESTAPI키 중간에는 공백이 있습니다.
붙여서 코딩할 경우엔 제대로 작동하지 않습니다.
"공백"을 주셔야 합니다.
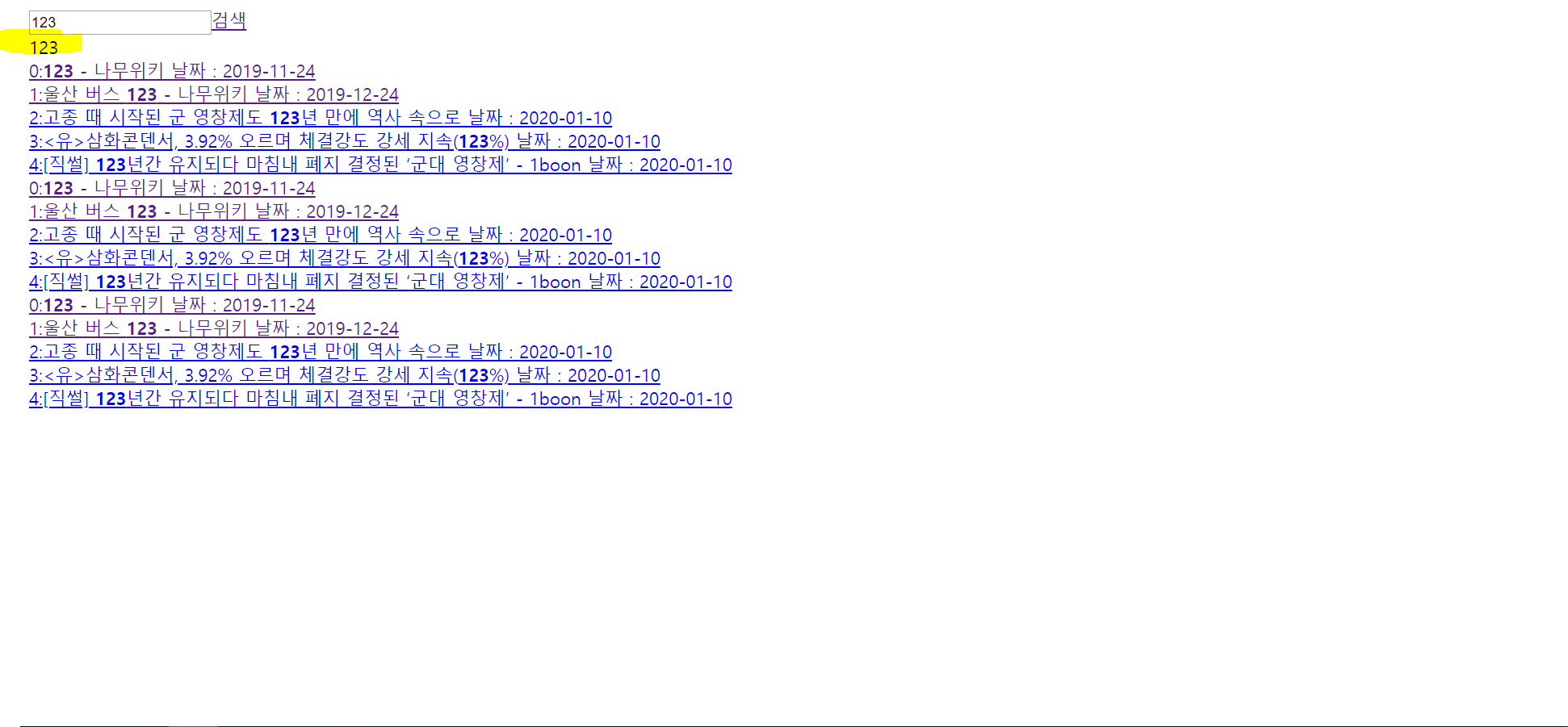
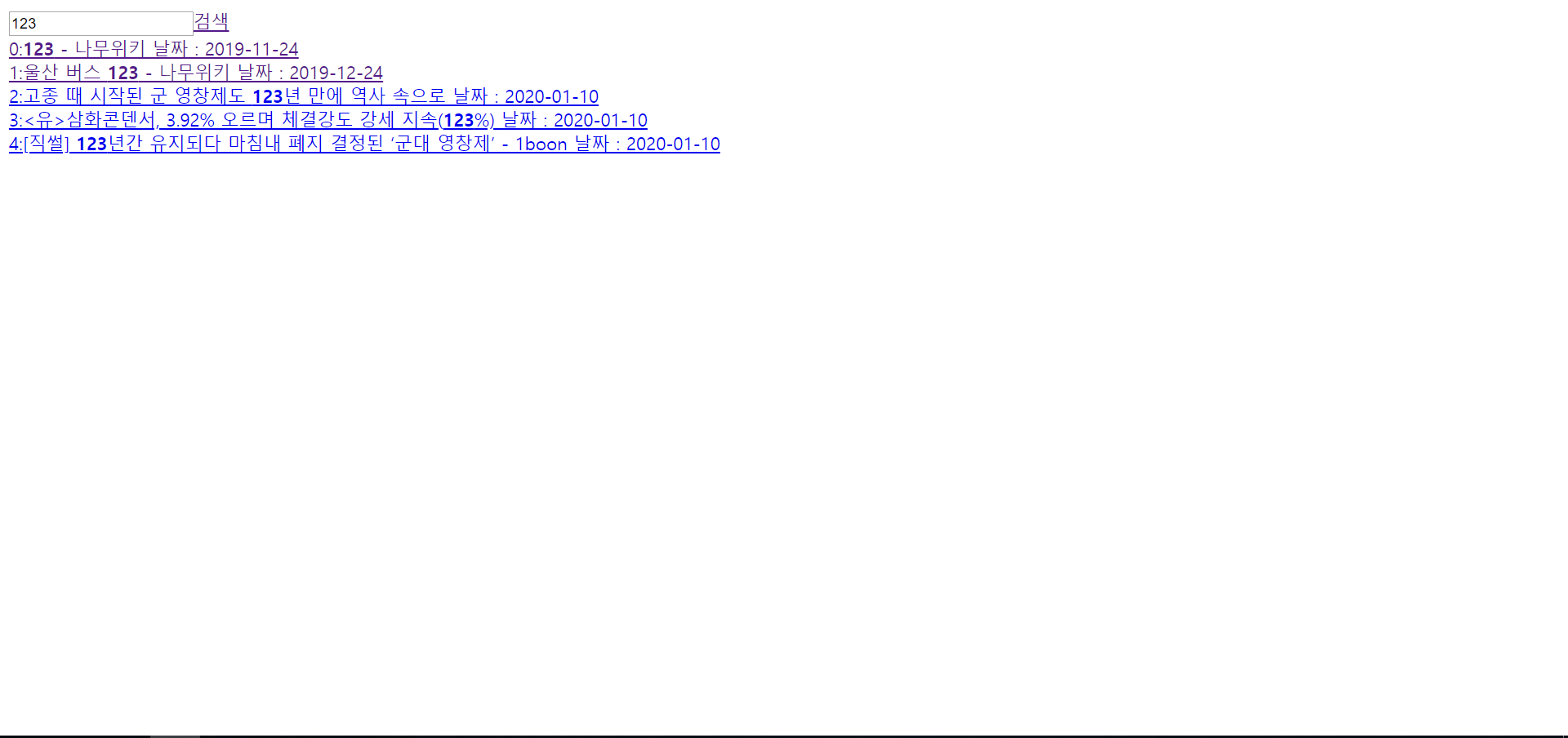
키 값을 넣어서 검색을 누르시면 검색 결과를 보실 수 있습니다.
단 , 여기서 문제가 발생하게 될 것입니다.

제가 검색을 "123"이라는걸 3번을 검색했습니다. 그리고 제일 첫 줄에 나오는 123은 일부러 확인을 위해서 html에 코드를 써 둔 것입니다.
기존에 내용도 나오고 검색 내용이 계속 append에 의해서 계속 출력하게 될 것입니다.
이 문제는 매우 간단합니다. empty() 함수를 이용하면 됩니다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<html>
<head>
<title>Home</title>
</head>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js'></script>
<script src='http://ajax.googleapis.com/ajax/libs/jqueryui/1.8.5/jquery-ui.min.js'></script>
<script type="text/javascript" src="https://www.gstatic.com/charts/loader.js"></script>
<script type="text/javascript" src="http://code.jquery.com/jquery-1.11.3.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".searchbutton").click(function(){
//input 창에서 value 받아오기
var values = $('#searchvalue').val();
//data값이 하나가 아니기 때문에 그룹화 해서 넘길 예정입니다.
var searchWebParam = {
'query' :values ,
'size' : 5
};
$("#searchcafe").empty();
//append로 결과를 보여줄 예정이기 때문에 태르를 담을 변수가 필요 해서 변수를 초기화 하여 선언 했습니다.
var searchTitle = "";
//검색에 빈공백이 없도록 하기 위한 코드 입니다.
if($('#searchvalue').val()==""){
alert("검색을 입력해 주세요");
}
//검색 API를 Ajax로 이용 하기 위한 호출
$.ajax({
//카카오에서 제공 하는 검색 url 입니다 검색 하는 항목에 따라서 주소가 달라집니다.
url : "https://dapi.kakao.com/v2/search/web",
//형식을 json으로 받을 것이기 때문에 지정하여 주었습니다.
dataType : "json",
//이것은 개발자 REST 코드를 이용 하는 법입니다. KakaoAK 까지는 동일 하지만 뒤에 키는 앱을 생성 하신뒤 키 발급한 것을 입력 하시면 됩니다.
headers: {'Authorization': 'KakaoAK RESTAPI키'},
async: false,
type : "get",
data : searchWebParam,
success : function(r){
//데이터는 r이라는 이름으로 성공 했을시 값을 넘겨 줍니다. 데이터는 한개만 있지 않을 것이기 떄문에 for문을 이용 하여 풀어 주셔야 합니다.
$.each(r.documents, function (i, search) {
// alert();
//변수에 테이블을 미리 입력해 줍니다. a 페이지를 새창에 띄울 예정입니다.
searchTitle = "<div><a href=\"";
//search.url 이곳에는 검색한 페이지의 url이 담겨져 잇습니다.
searchTitle =searchTitle+search.url+"\"target=\"_blank\">"+i+":"+search.title+" 날짜 : "+search.datetime.substring( 0, 10 )+"</a></div>";
$("#searchcafe").append(searchTitle);
});
},
error : function(request, status, error){
console.log("AJAX_ERROR");
}
});
});
});
</script>
<body>
<input type="text" id="searchvalue"><a href="#" class="searchbutton">검색</a>
<div id="searchcafe">
123
</div>
</body>
</html>
ajax에 들어가기 전에 div 밑에 태그들을 비우 주는 것입니다.
그러면 태그 안에 모든 태그는 비워지고 append에 의해서 태그를 다시 입력하게 됩니다.
이렇게 코딩하면 검색할 때마다 검색 결과를 다시 내주게 됩니다.

보는 것과 매한가지로 div 안에 임의의 123이라는 글을 삭제하고 검색 결과를 보이게 됩니다.
나머지 블로그 검색 , 이미지 검색 , 동영상 검색 등 필요한 것들에 맞춰서 수정하여 사용하시면 kakaoAPI에서 제공하는 검색 기능을 무리 없이 진행할 수 있습니다.
저 같은 경우엔 태그를 이용하여 여러 가지 검색을 동시에 처리했습니다.
API를 이용하여 검색을 처음 해보게 되었는데 확실히 API 이용 하여 사용하는 거 더 좋은 것 같습니다.
API의 경우 실습용 무료이지만 많은 결과를 쓰거나 하면 제제가 들어옵니다.
그 이후에는 유료라는 말이지요. 실습을 위해서는 무료로 쓰셔도 됩니다.
감사합니다.
'IT 이야기 > 인터넷지식' 카테고리의 다른 글
| 구글 애드센스 일시정지 (0) | 2020.01.26 |
|---|---|
| 구글 애드센스 '표시할 수 있는 광고의 수가 제한되었습니다' 문제 (0) | 2020.01.19 |
| 주소를 확인하지 않아 지급이 보류 중입니다.? (0) | 2020.01.18 |
| 구글 애드센스 티스토리 적용하기 (0) | 2020.01.07 |